Contents
Mobile phones are the most popular device today. According to world statistics, they have the highest usage rate compared to desktops and tablets. Therefore, mobile web apps have become a significant necessity. In many cases, the new application will be a web application, the actual task of which will be the ability to work in all browsers on a mobile device.
In this article, I want to share my friend’s approach to testing/debugging mobile web applications and the tools that will significantly simplify this process.
What is a mobile web application?

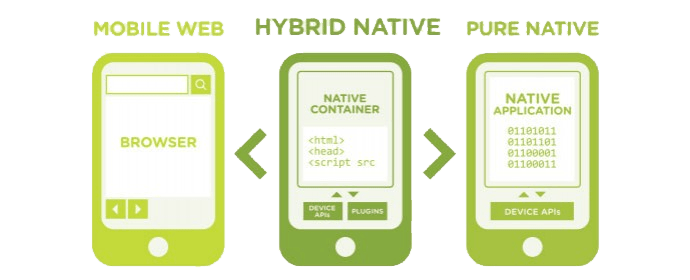
Mobile web application is essentially a website adapted and optimized for any gadget, such as a phone, tablet, etc. To use it, you just need to have a browser and Internet access on your device.
Mobile web applications do not require installation, are easily accessible via a browser, and have limited functionality compared to hybrid and native applications.
The brand new newsletter with insights, market analysis and daily opportunities.
Let’s grow together!
If you come across such an application, it is worth deciding how and on what you will test it. How to choose the right toolkit and a sufficient set of configurations? Let’s find out now.
How to test/debug mobile web applications?

There are at least 3 ways to test/debug mobile web applications:
- On a real device
- Using an emulator
- Using a simulator
Each project is unique and requires its own approach. To make a choice (or use both), my friend analyzed each option’s pros and cons.
Testing mobile web applications on real devices:
- It provides high-accuracy of results (pros)
- It facilitates device orientation testing (pros)
- It is expensive (cons)
- It is a time-consuming process of creating and consistently reproducing results (cons)
Testing mobile web applications on emulators:
- It is easier to manage device type switching by loading a new device profile (pros)
- It is free or small-cost testing (pros)
- Possibly small errors in the result (cons)
- Limited options when using window resizing (cons)
Testing mobile web applications on simulators:
- Cost-effective (pros)
- Does not take hardware into account (pros)
- False positives possible (cons)
- Simulation results can be challenging to analyze because of incomplete data (cons)
Now let`s discuss them.
Mobile web application testing/debugging on simulators

My friend doesn’t recommend using simulators for testing mobile web applications. He says you will not encounter all the problems that hardware can cause. He also says some applications may work a little differently, and this shows the unreliability of using them.
Mobile web application testing/debugging on emulators

If you decide to test mobile web applications on the emulators, you will have to decide which tool to use. Here is a list of tools my friend advises you to use:
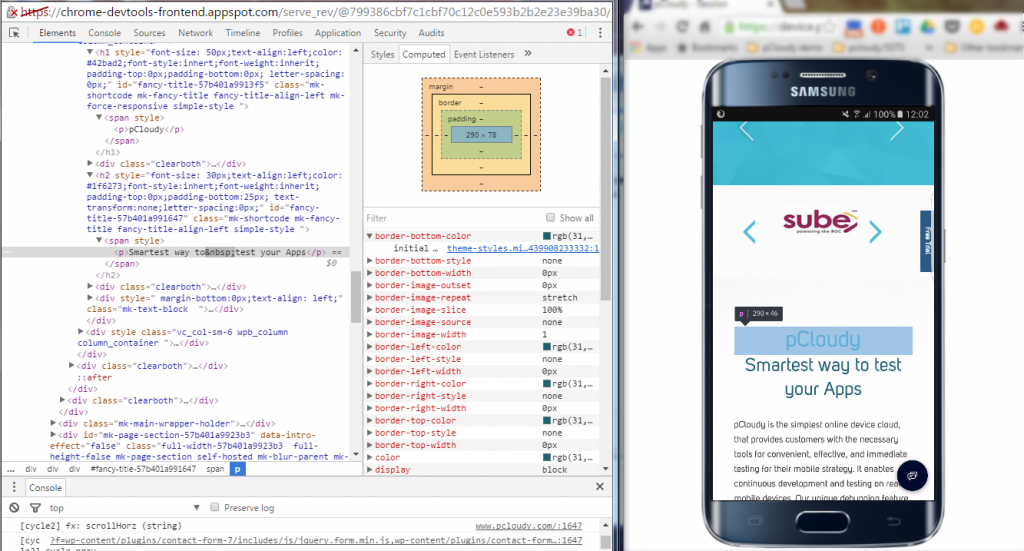
- Chrome DevTools. It is a simple emulator based on the Google Chrome browser that knows how to work in mobile mode. It is used mainly to do entry-level testing of the emulation of a particular mobile device.
- BrowserStack. It is an online tool for testing mobile web applications on various mobile devices. It is a fairly robust and comprehensive tool that provides easy access to over 1,200 real mobile devices and browsers. The user interface is quite easy to understand.
- MultiBrowser. It is an online tool to ensure the mobile web application works well on mobile devices. It uses mobile browser emulators to provide seamless testing. You don’t need 24/7 Internet access to work with the tool.
My friend recommends using Sentry for debugging any app type. With it, you can see what matters, solve bugs quicker, and continuously learn about applications. It offers everything from error tracking to performance monitoring.
Mobile web application testing/debugging on a real device

If you choose to test/debug a mobile web app on a real device, your next step is determining which devices you’ll use for testing:
- Analyze and identify the most popular and used gadgets on the market
- Choose devices with different OS (Android, iOS)
- Choose devices with different screen resolutions
After that, decide on a set of browsers you will test:
- Normal browser is a standalone application for browsing websites on mobile devices. As a rule, these browsers are characterized by flexibility and advanced features relative to the built-in. The most popular are Google Chrome, Safari, Mozilla Firefox, Orega mini, Tor Browser, and UC Browser.
- In-App browser. It is an in-app browser that has a web preview window. Every time you click on a link in a mobile app (like Facebook), you’re using an in-app browser. In-App browsers have lightweight functionality, but they won’t let you add bookmarks, don’t have a changeable address bar or open links in new windows.
Gs.statcounter can help you to choose devices for testing.
Conclusion
In conclusion, my friend says it is best to use a combination of tools and remember that the real device is the best choice for mobile web app testing/debugging. It always gives you the most accurate results while testing and debugging.
I also recommend you reading:
- Mobile App Debugging: Localizing Defects and Making Bug Reports
- Why the Security of Websites and Web Applications Is Vital
- Why Network Security is an Integral Part of Any Internet-Connected Business
- The Life and Times of Adobe Flash Player Gaming
- America’s Strangest Unsolved TV-Hack and The Story Behind It






